Étape 6 -LES SCRIPTS DU CHATS GRIS
Le chat gris affiche les paroles de la chanson en rythme et change d’apparence pour donner l’impression de chanter.

Sélectionner le Lutin Chat de gauche.
1. Le chant : afficher les paroles en rythme
Dans la Catégorie Événement, glisser le Bloc quand (drapeau vert) cliqué.
Dans la Catégorie Contrôle, glisser 4 Blocs répéter _ fois et changer la valeur par 2.
Dans la Catégorie Apparence, glisser un Bloc dire _ pendant _ secondes au milieu de chaque Bloc de Contrôle.
Les Blocs dire vont afficher les phrases de la chanson.
⇨ Comme nous l’avons vu dans l’étape 4, chaque phrase dure 2 secondes. Il faut donc donner la valeur 2 à ces Blocs.
⇨ Changer le texte de chaque Bloc par les phrases de la chanson.

2. Animer le chat : donner l’impression qu’il chante
Nous allons une fois de plus utiliser les Costumes pour donner l’impression que le chat chante.
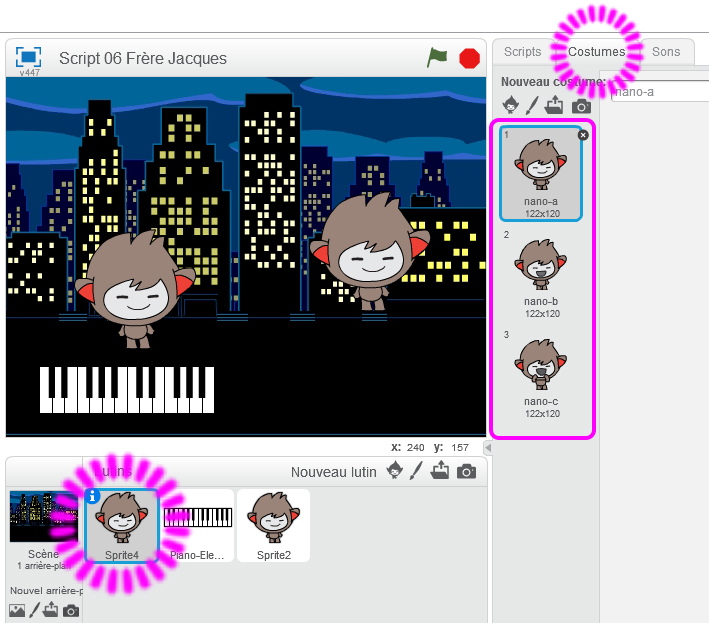
Le Lutin Chat possède trois costumes : cliquer sur l’onglet Costumes au dessus de la Palette des Blocs pour les afficher.
Il n’y a que la bouche du Chat qui change d’un Costume à l’autre. C’est parfait pour donner l’impression de chanter.
⇨ Retourner dans le Script du Lutin Chat gris en cliquant sur l’onglet Scripts à côté de l’onglet Costumes.
Dans la Catégorie Événement, glisser le Bloc quand (drapeau vert) cliqué.
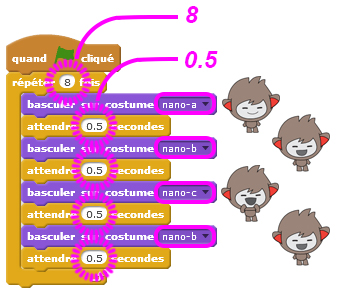
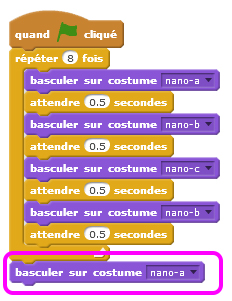
Dans la Catégorie Apparence, glisser 4 Blocs basculer sur le costume _ .
Dans la Catégorie Contrôle, glisser un Bloc attendre _ secondes après chaque Bloc Apparence.
Dans la Catégorie Contrôle, glisser le Bloc répéter _ fois autour des Blocs Apparence et Contrôle et changer la valeur par 8.
Changer le Costume des Blocs Apparence et Contrôle comme ci-dessous :

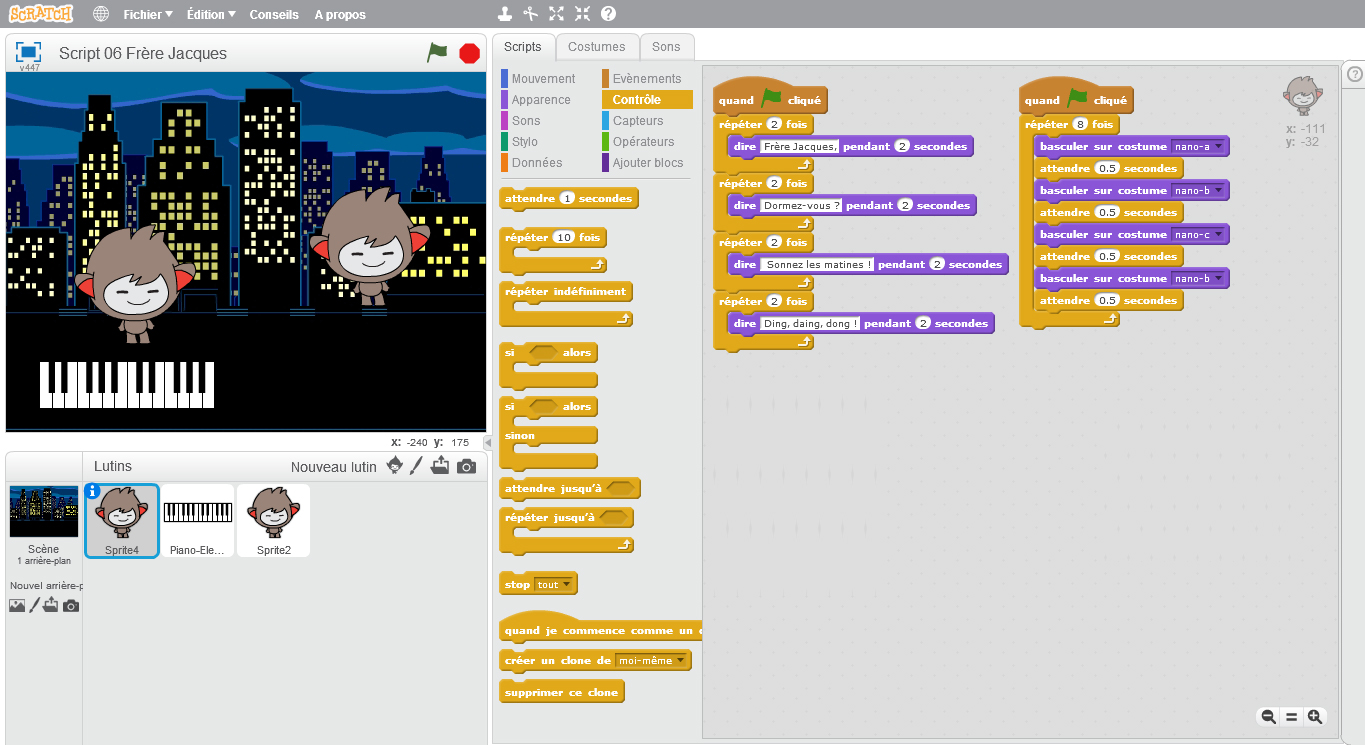
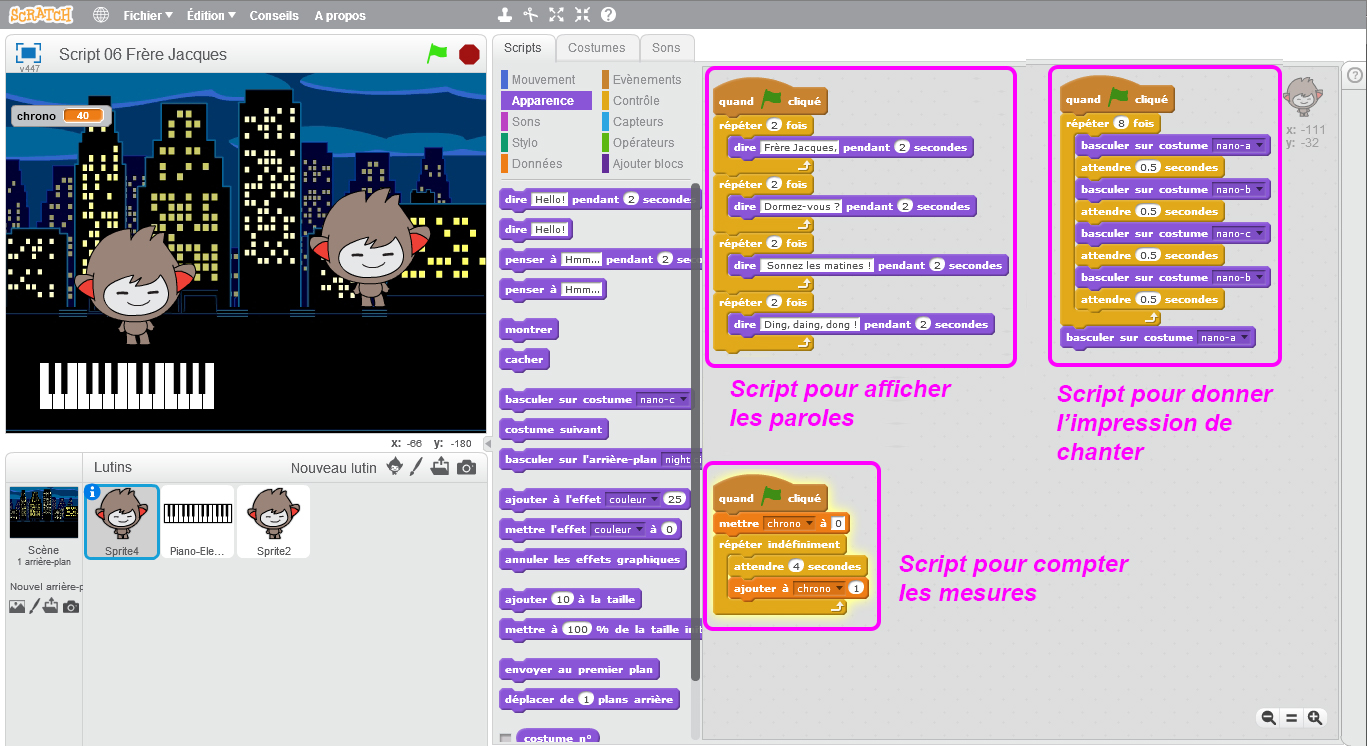
En cliquant sur le Drapeau vert, le Piano et le Chat gris de gauche jouent et chantent. L’Interface ressemble maintenant à ceci :

Étape 7 – FAIRE COMPTER LE CHAT GRIS
Le Lutin Chat de droite s’appelle Chat coloré car il changera de couleur en chantant. Ce Chat doit chanter en canon.
Il chante quand on appuie sur la touche espace du clavier.
Le Chat coloré chante dans le même rythme que le Chat gris, mais un peu plus tard.
Exemple : Quand le Chat gris chante le deuxième « Frère Jacques« , le Chat coloré commence à chanter le premier « Frère Jacques« .
Quand le Chat gris chante le premier « Sonnez les matines« , le Chat coloré chante le deuxième « Frère Jacques« .
⇨ Pour chanter la bonne phrase, le Chat gris va compter les mesures avec un Chronomètre.
Le Chronomètre va s’afficher en haut à gauche de la Scène.
– Quand le Chronomètre sera sur 0, le Chat coloré commencera la mesure « Frère Jacques, »
– Quand le Chronomètre sera sur 1, le Chat coloré commencera la mesure « Dormez-vous ? »
– Quand le Chronomètre sera sur 2, le Chat coloré commencera la mesure « Sonnez les matines ! »
– Quand le Chronomètre sera sur 3, le Chat coloré commencera la mesure « Ding, dang, dong ! »
 Sélectionner le Lutin Chat gris de gauche.
Sélectionner le Lutin Chat gris de gauche.
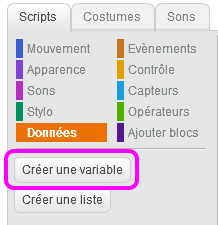
Dans la Catégorie Données, cliquer sur le Bouton Créer une variable.
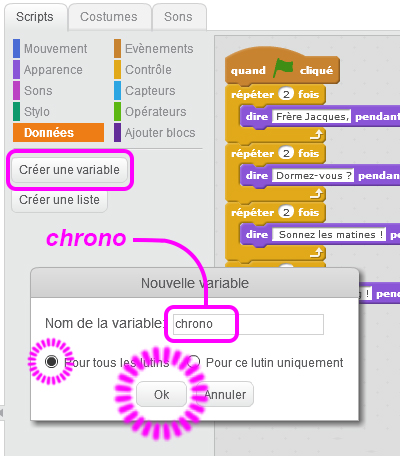
⇨ Créer la nouvelle variable chrono.

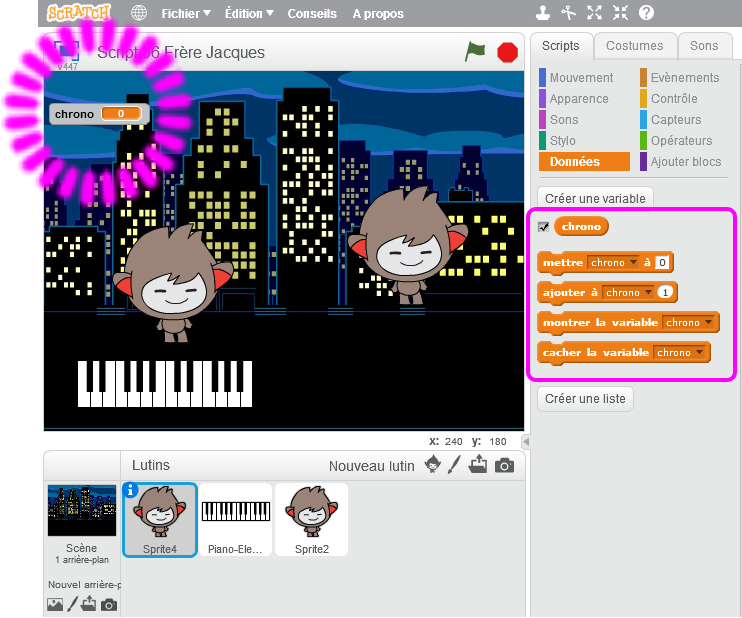
Une fois la variable créée, l’Interface ressemble à ceci :
(Remarquer l’apparition du Chronomètre en haut à gauche de la Scène.)

Nous allons maintenant créer le Script pour que le Chat gris compte les mesures. Pour rappel, une mesure correspond à deux phrases :
« Frère Jacques » + « Frère Jacques » = une mesure
2 secondes + 2 secondes = 4 secondes
⇨ Une mesure dure 4 secondes.
Pour passer d’une mesure à l’autre, il faut demander au compteur d’ajouter 1 toutes les 4 secondes.
⇨ Dans la Catégorie Événement, glisser le Bloc quand (drapeau vert) cliqué.
Dans la Catégorie Données, glisser un Bloc mettre chrono à 0.
Dans la Catégorie Contrôle, glisser un Bloc répéter indéfiniment.
Glisser un bloc attendre _ secondes dans le bloc répéter et changer sa valeur par 4.
Dans la Catégorie Données, glisser le Bloc ajouter à chrono 1 à la suite du Bloc attendre.
Cliquer sur Drapeau vert pour lancer l’animation. On remarque que le compteur augmente de 1 dès que l’on change de mesure.




Même si la musique est terminée, le compteur continue de compter. C’est normal car nous avons demandé de répéter indéfiniment. Cela n’a pas beaucoup d’importance pour cette animation.
Le Chat garde la bouche ouverte à la fin car le dernier Costume a la bouche ouverte. Pour changer cela, il faut modifier un Script Costume du Chat gris.
⇨ Dans la Catégorie Apparence, glisser le Bloc basculer sur costume nano-a.

Les Scripts du Lutin Chat gris sont maintenant terminés. L’Interface quand ce Lutin est sélectionné doit être comme ceci : 
Étape 8 – LES SCRIPTS DU CHAT COLORÉ
Nous avons vu dans l’étape 7 que si le chrono est à 0 alors le Chat coloré commence à chanter dès le début. Il chante toute la chanson.
Comme nous l’avons vu précédemment, le Lutin Chat coloré va choisir la mesure à chanter en fonction du nombre qui s’affiche sur le compteur.
Il va falloir utiliser une nouvelle fonction : la Condition.
Voici un exemple de condition que l’on trouve dans la vie quotidienne :
– Si tu vas dans l’eau,
– Alors tu seras mouillé(e)
– Sinon il ne se passe rien : si tu ne vas pas dans l’eau alors tu n’es pas mouillé(e).
Ça marche de la même façon dans Scratch.
⇨ Nous allons faire un premier Script pour dire au Chat coloré ce qu’il doit faire quand le Chrono est à 0.

Sélectionner le Lutin Chat coloré de droite
1) Si, alors et Sinon
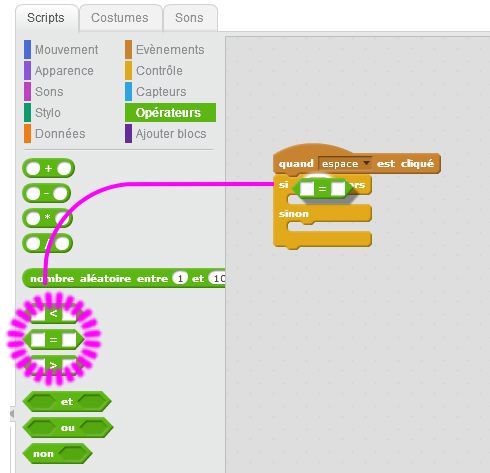
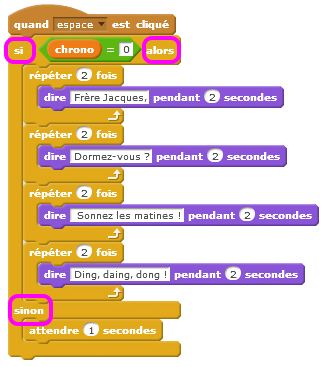
Dans la Catégorie Événement, glisser le Bloc quand espace est cliqué.
Dans la Catégorie Contrôle, glisser le Bloc si alors sinon.
Dans la Catégorie Opérateur, glisser le Bloc _ = _ dans la première case du Bloc si alors sinon.

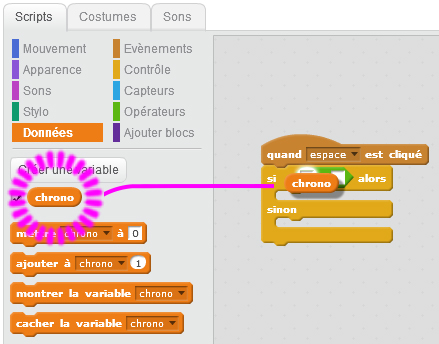
Dans la Catégorie Données, glisser le Bloc chrono dans la première case du Bloc Opérateur.

Préciser la Condition pour qu’elle donne : Si chrono.
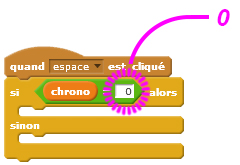
Entrer la valeur 0 dans la deuxième case du Bloc Opérateur.

⇨ Nous allons donc remplir le Bloc Condition avec le Script complet des paroles.
 Sélectionner le Lutin Chat de gauche
Sélectionner le Lutin Chat de gauche
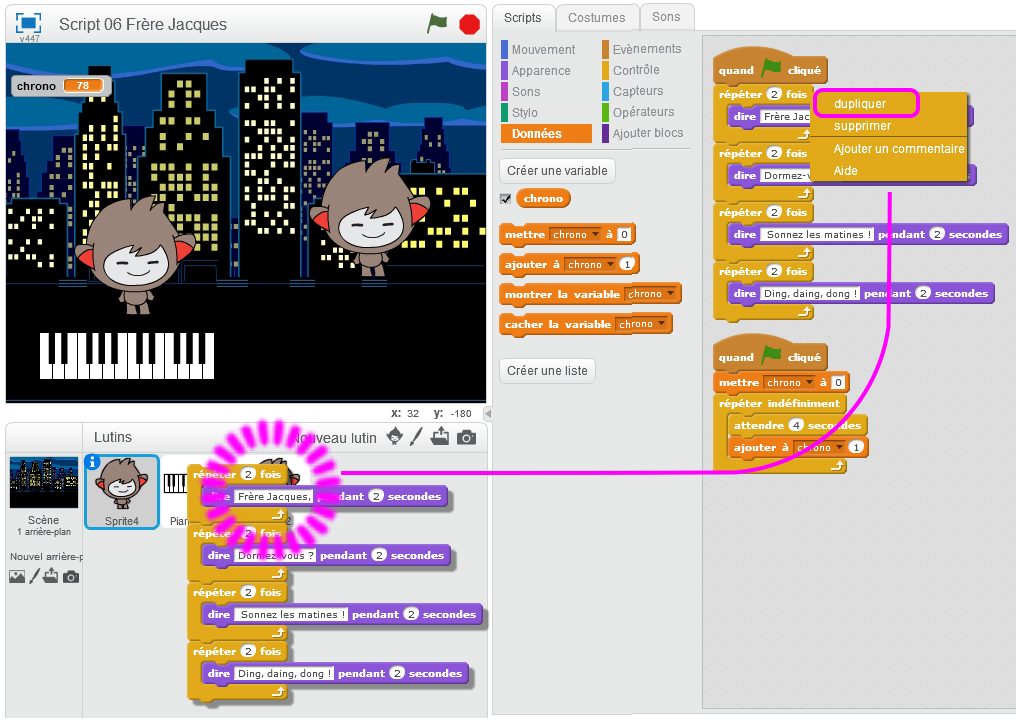
Faire un Clic droit sur le Script des paroles sans prendre le premier Bloc Événement. Sélectionner Dupliquer et glisser cette Copie sur le Lutin Chat coloré.

 Sélectionner le Lutin Chat coloré de droite
Sélectionner le Lutin Chat coloré de droite
Glisser le Script copier dans la partie alors du Script de Condition.
Dans la Catégorie Contrôle, glisser le Bloc attendre _ secondes dans partie sinon du Script de Condition.

2) Le chant du Chat coloré
On peut aussi demander au Lutin Chat coloré de bouger la bouche comme le fait l’autre Lutin Chat gris.
Faire un Script pour changer les Costumes du Lutin et utiliser la fonction envoyer un message.
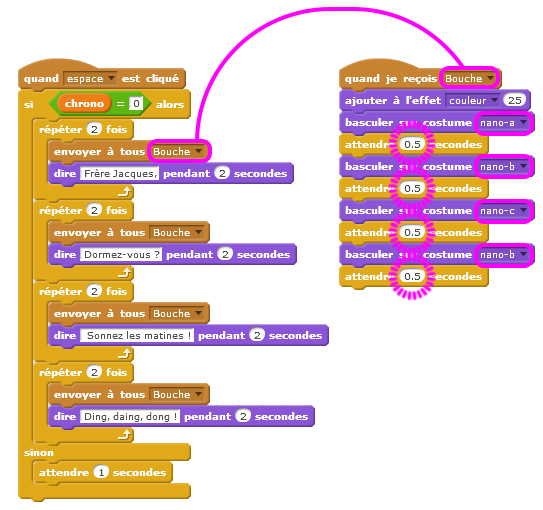
Dans la Catégorie Événement, glisser le Bloc envoyer à tous _ avant chaque Bloc dire. Entrer le nouveau message : Bouche.
Faire un Nouveau Script pour le changement de Costume et insérer le Bloc qui permet de changer la couleur du Lutin :
– Glisser le Bloc quand je reçois Bouche.
– Dans la Catégorie Apparence, glisser le Bloc ajouter à l’effet couleur 25.
– Glisser le Bloc basculer sur costume nano-a.
– Dans la Catégorie Contrôle, glisser le Bloc attendre _ secondes et changer la valeur par 0,5.
– Glisser le Bloc basculer sur costume nano-c.
– Dans la Catégorie Contrôle, glisser le Bloc attendre _ secondes et changer la valeur par 0.5.
– Glisser le Bloc basculer sur costume nano-b.
– Dans la Catégorie Contrôle, glisser le Bloc attendre _ secondes et changer la valeur par 0.5.

3) Si, alors et sinon : la suite
Voici un rappel de ce qu’il doit se passer en fonction de la valeur du chrono :
– Quand le Chronomètre est sur 0, le Chat coloré commence la mesure « Frère Jacques, »
– Quand le Chronomètre est sur 1, le Chat coloré commence la mesure « Dormez-vous ? »
– Quand le Chronomètre est sur 2, le Chat coloré commence la mesure « Sonnez les matines ! »
– Quand le Chronomètre est sur 3, le Chat coloré commence la mesure « Ding, dang, dong ! »
⇨ Nous allons maintenant faire les Scripts de Condition pour les autres valeurs.
Comme il faut pas commencer à la même mesure, chaque Script aura de moins en moins de parole.
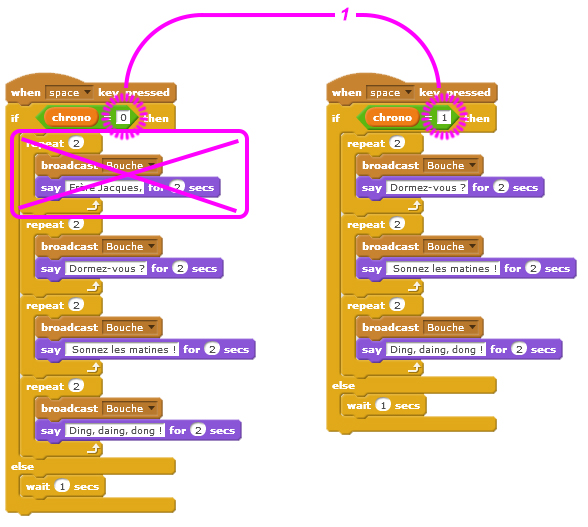
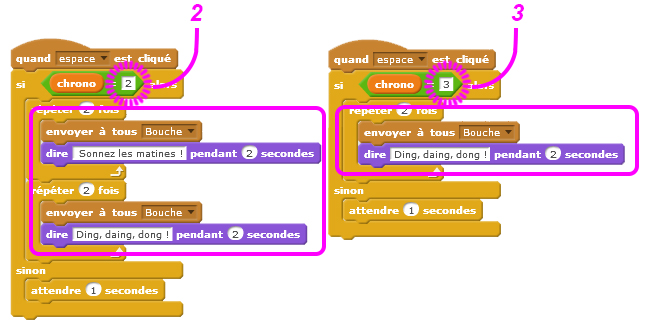
Dupliquer le Script chrono = 0 et changer la valeur chrono = par 1.
Supprimer les Bloc répéter 2 fois, envoyer à tous Bouche et dire Frère Jacques ! pendant 2 secondes.

Faire de même pour les Scripts des Valeurs chrono = 2 et chrono = 3.

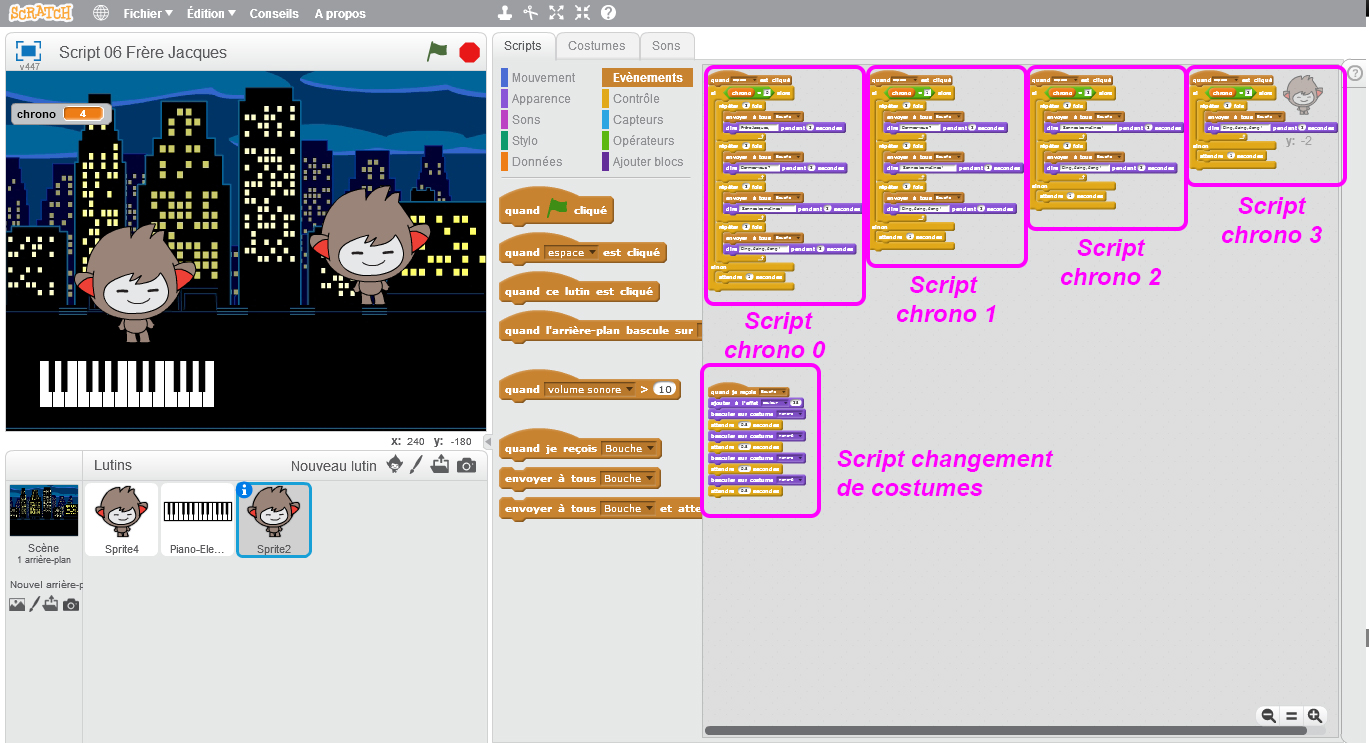
Tout les Scripts sont maintenant au point. L’Interface du Lutin Chat coloré doit ressembler à cela :

Maintenant, c’est à vous de chanter et d’enregistrer votre voix !
 (Cliquer sur l’image pour télécharger le script fini.)
(Cliquer sur l’image pour télécharger le script fini.)
Revenir au menu d’En avant la Musique.
Revenir au menu de Scratch – Le tuto’.