Étape 1 – INTRODUCTION À LA PROGRAMMATION INFORMATIQUE
Scratch est un logiciel créé par le MIT pour apprendre le code informatique.
Nous allons utiliser Scratch pour écrire des programmes informatiques.
Un programme informatique est un ensemble d’instructions que l’ordinateur doit suivre.
Dans le langage de programmation du logiciel Scratch, nous avons différentes instructions appelées des “blocs”, que l’ordinateur va suivre étape par étape.
Nous allons combiner ces blocs pour écrire des “scripts”.

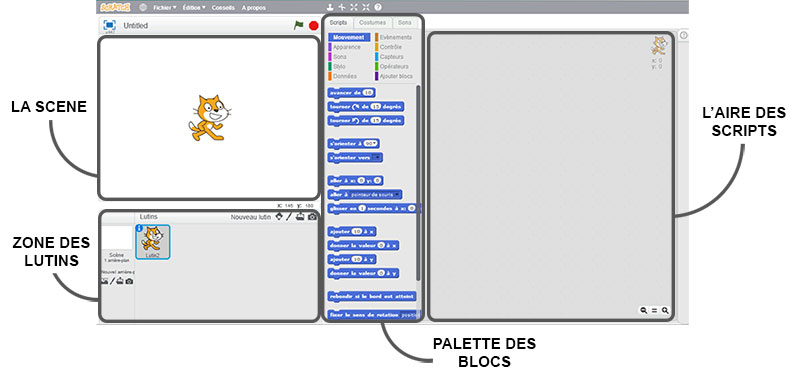
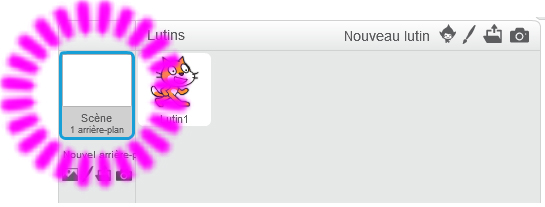
a. La scène
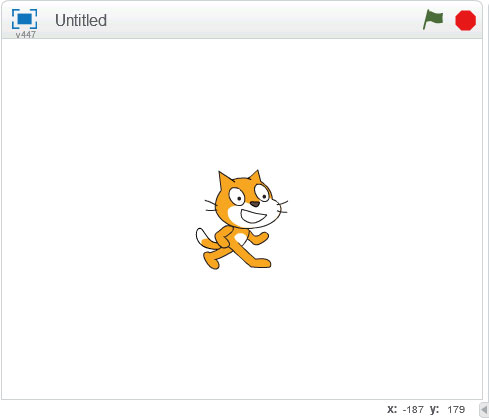
Elle se trouve en haut à droite de l’Interface de Scratch. La scène est l’endroit où les objets s’animent, comme une place où les gens dansent.
C’est là que vous observerez l’avancée de vos projets.
Les nouveaux projets commencent avec une scène blanche et un chat. Le chat est appelé « lutin ».


![]()
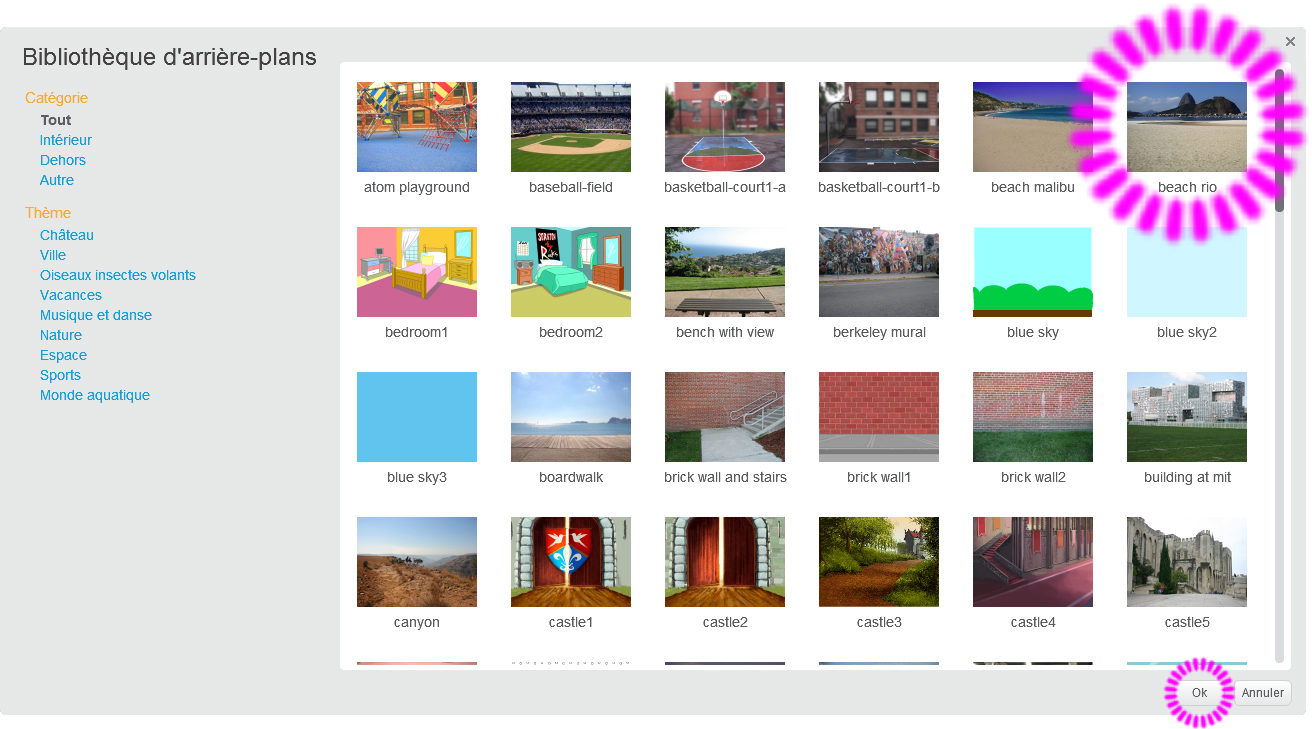
La bibliothèque apparaît. Cliquer sur une image puis sur Ok : elle deviendra l’arrière-plan de la scène.

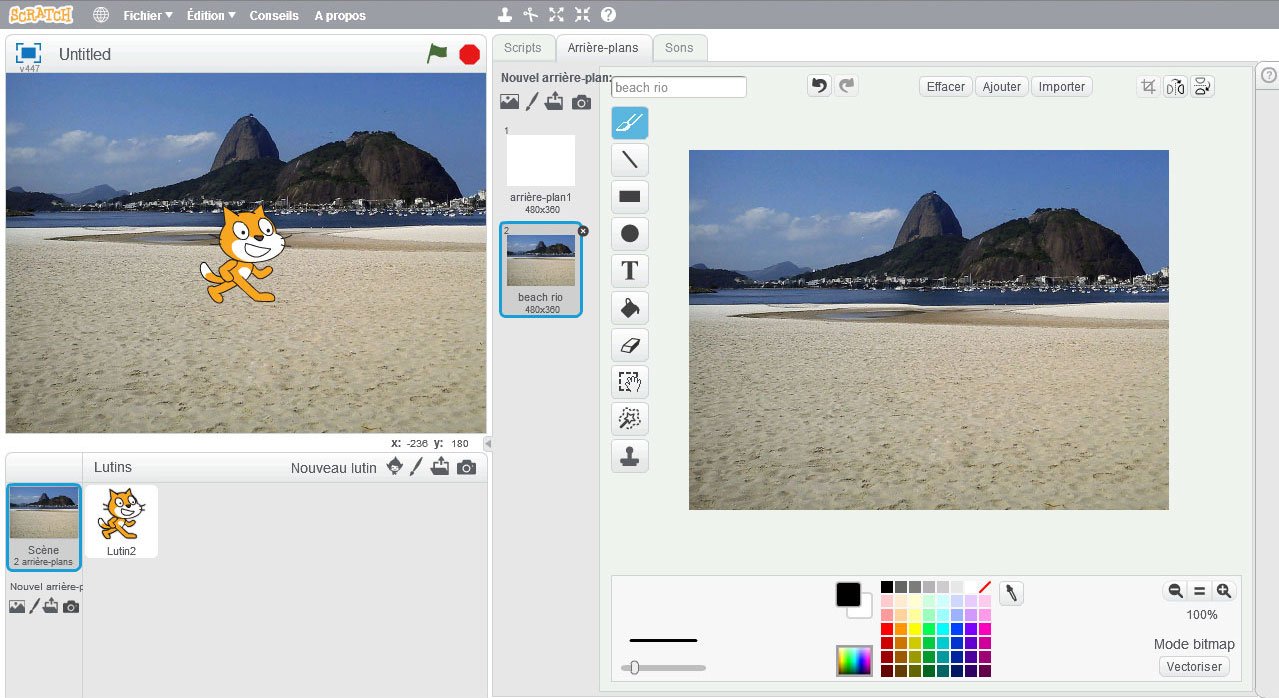
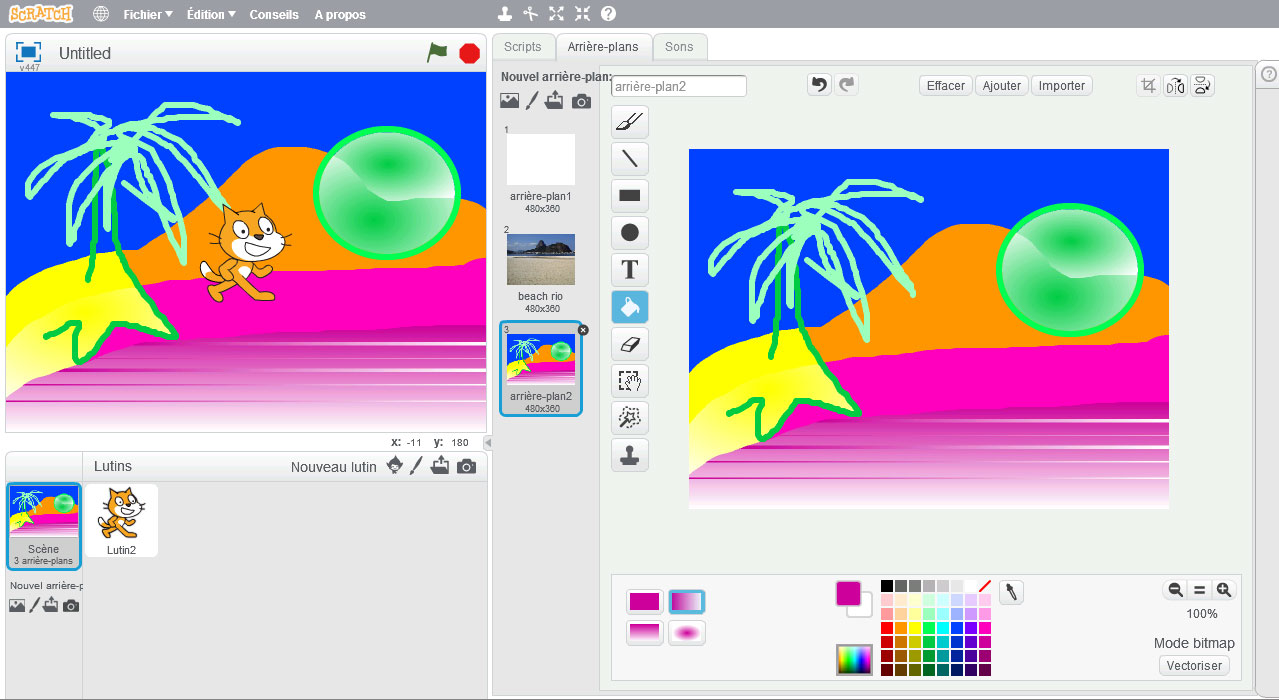
Une fois l’image sélectionnée, l’interface de Scratch doit ressembler à peu près à ceci :

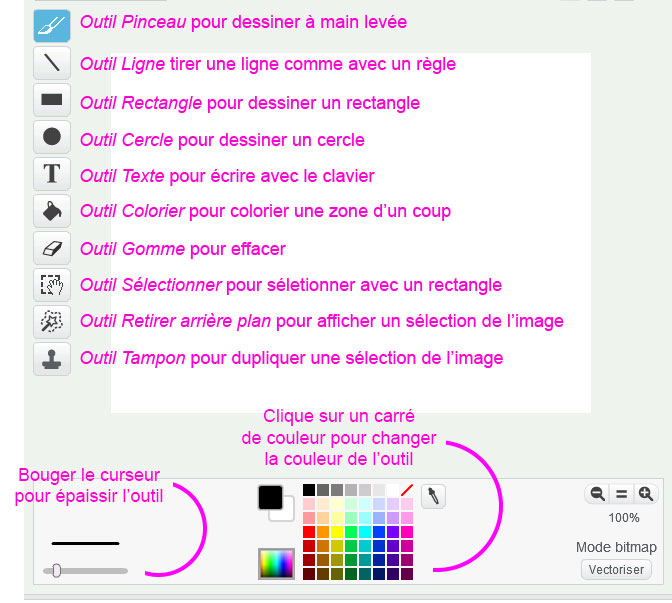
À la place de l’Aire des Scripts apparaît un Éditeur graphique. Voici en rose quelques indications sur les outils disponibles :

Une fois le dessin terminé, l’interface de Scratch doit ressembler à peu près à ceci :

![]()
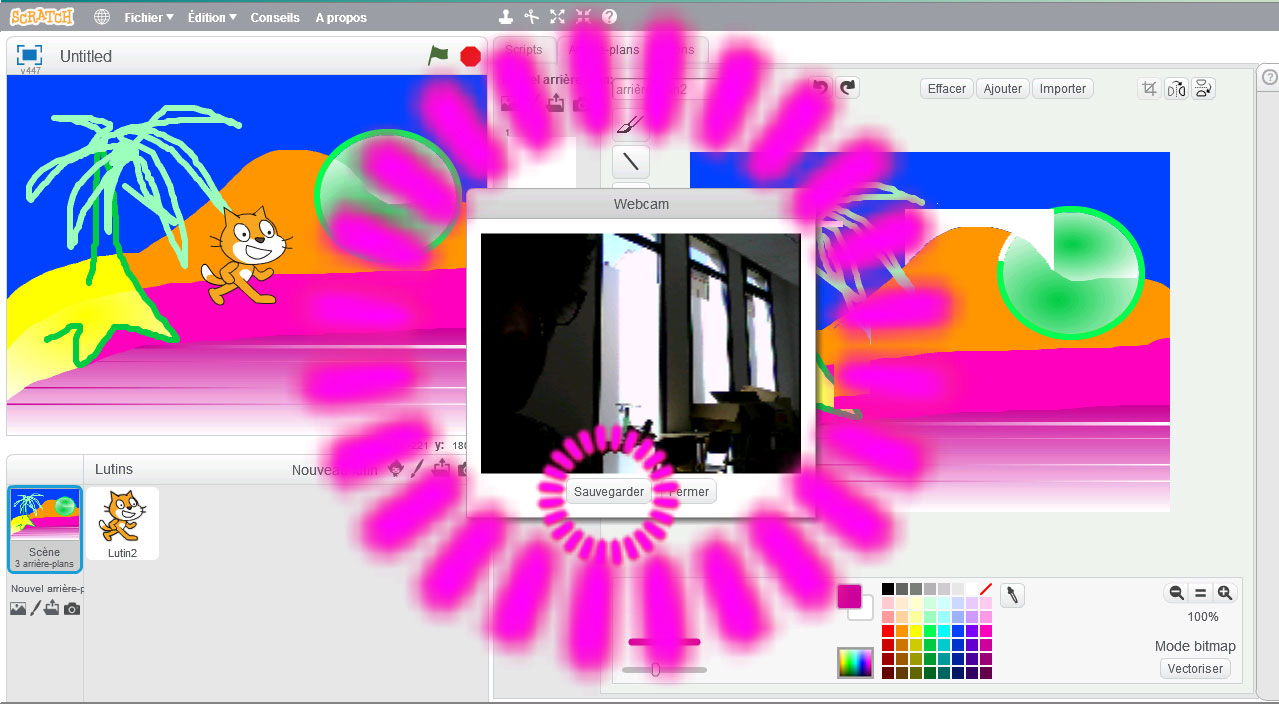
4. Capturer une photo avec la caméra
Cliquer sur la petite icône en forme d’appareil photo, à droite de celui représentant un dossier.
La webcam de l’appareil se met en route et une petite fenêtre apparaît au centre de l’écran. Vous devez voir votre visage apparaître ! Choisissez le cadrage qui vous plaît et cliquez sur Sauvegarder.

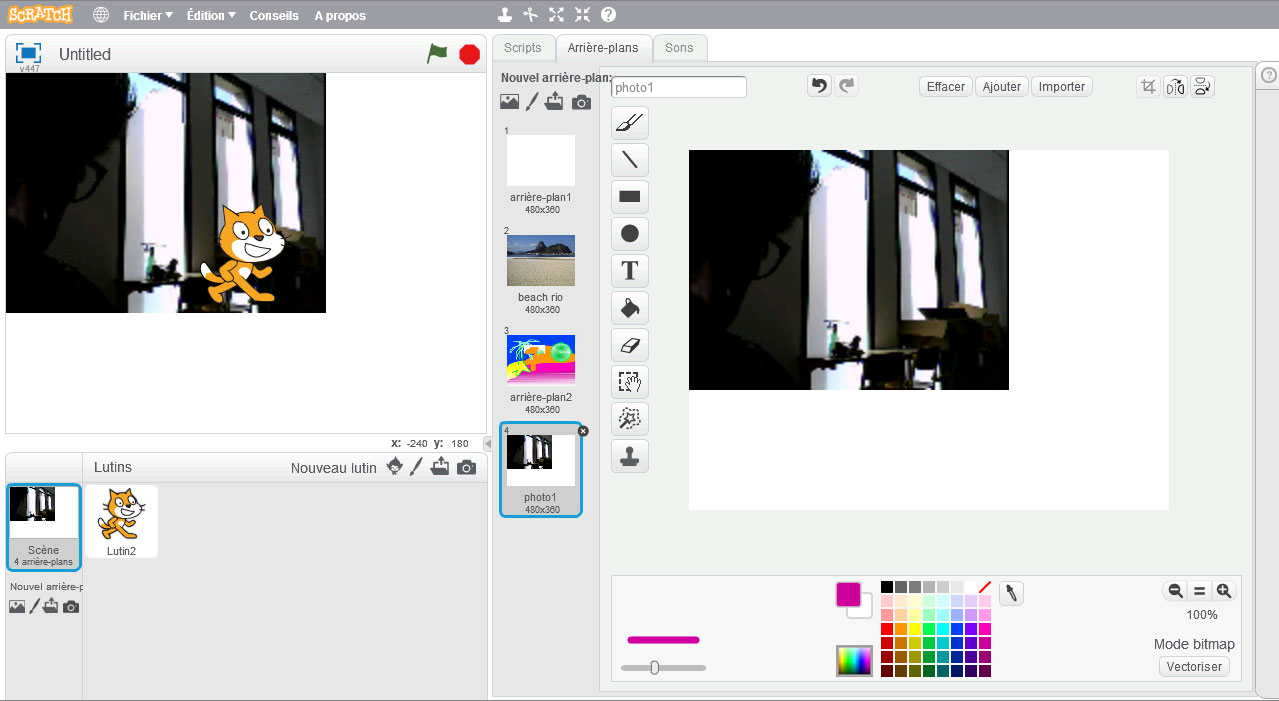
Une fois la capture terminée, l’interface de Scratch doit ressembler à peu près à ceci :

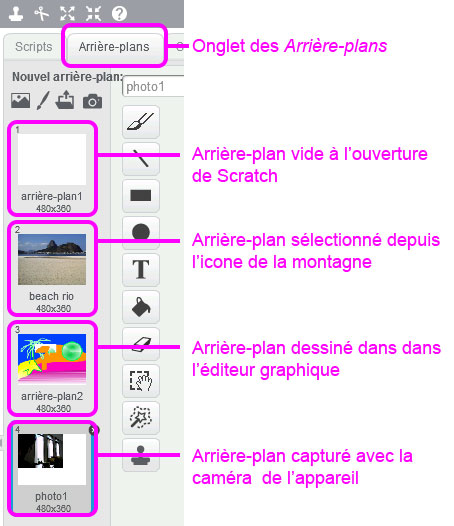
Regarder au centre de l’écran dans la Palette des Scripts. On remarque que nous sommes dans l’onglet Arrière-plans et que quatre arrière-plans apparaissent. Chaque arrière-plan correspond à une des étapes précédentes.