
Étape 4 – COMMENCER À BOUGER
Nous allons animer le crabe en créant un Script. Le Lutin Crabe est sélectionné automatiquement car c’est le seul Lutin disponible dans la Zone de lutins. 
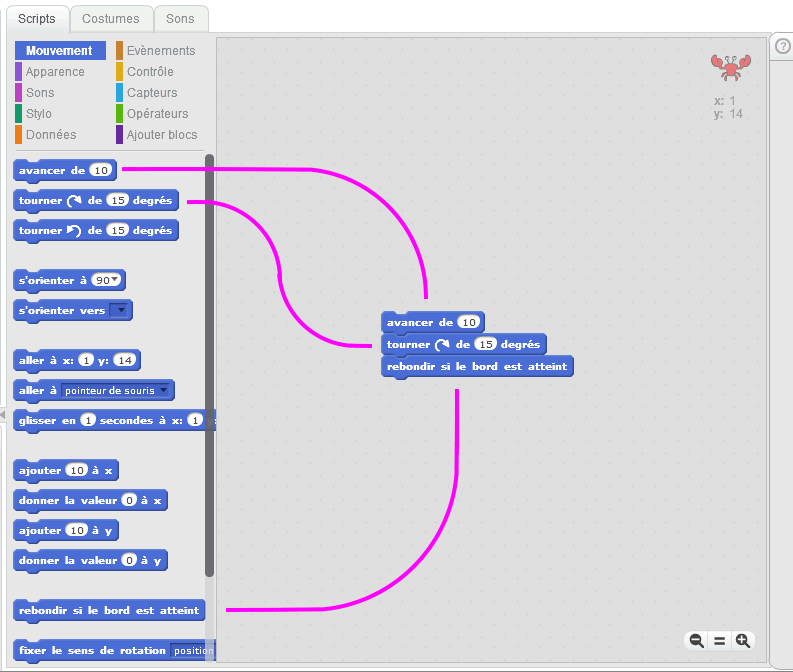
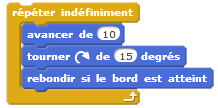
Dans la Palette des blocs, choisir la catégorie Mouvement et assembler ces Blocs pour obtenir ce Script :

À ce stade, le Script ordonne au crabe :
– avance de 10 pas
– tourne de 15 degrés dans le sens des aiguilles d’une montre
– rebondis si le bord est touché.
⇨ Tester le Script en double-cliquant dessus.
Étape 5 – LA BOUCLE
Dans la Palette des blocs, choisir la catégorie Contrôle et assembler le Bloc pour obtenir ce Script :

Ce bloc répéter indéfiniment permet de créer une boucle : le Script tourne sans fin.
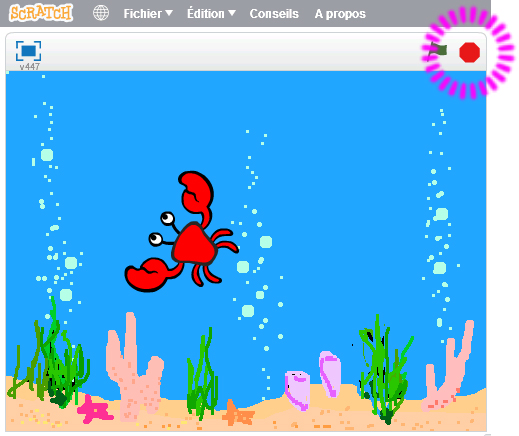
⇨ Tester le Script en double-cliquant dessus : Le Crabe de la Scène doit tourner sur lui même sans fin.
(Pour l’arrêter, cliquer sur le Bouton rouge à droite du Drapeau vert en haut de la Scène.)

Étape 7 – CHANGER LES VALEURS
Une valeur est un nombre qui a une influence sur le Script. Il est possible de changer les valeurs pour modifier le Script.
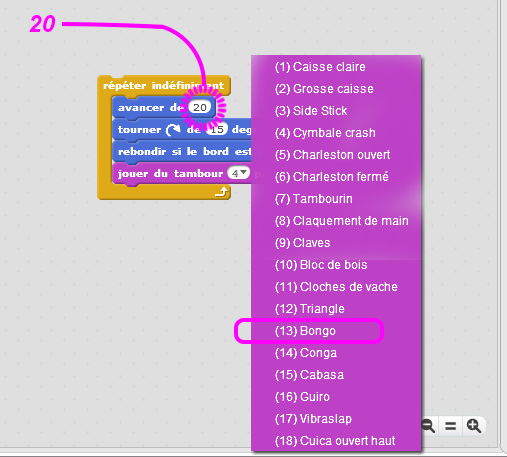
⇨ Cliquer sur la partie blanche d’un Bloc et entrer de nouvelles valeurs comme si dessous.
Pour le Bloc Son, vous pouvez aussi choisir le son qui vous plaît.

⇨ Jouer l’animation en double cliquant sur Script.
(Pour l’arrêter, cliquer sur le Bouton rouge à droite du Drapeau vert en haut de la Scène.)
Étape 8 – CHANGER DE COSTUME
Un Lutin peut avoir plusieurs Costumes. Un Costume est comme un habit, et on peut ordonner dans le Script au Lutin de changer de Costume.
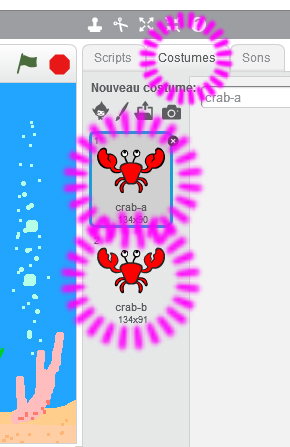
Cliquer dans l’onglet Costume au dessus de la Palette des Blocs pour afficher les Costumes du crabe. Il y en a deux :


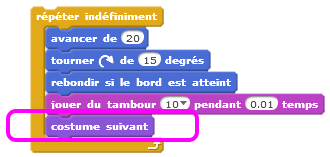
⇨ Modifier le Script pour y mettre un bloc de changement de Costume :
– Cliquer sur l’onglet Script à côté de l’onglet Costume.
– Choisir la Catégorie Apparence et glisser dans le Script le bloc costume suivant.
Le crabe changera de costume à chaque lecture du Script.
On remarque dans la Scène et dans la Zone des Lutins que le crabe actionne ses pinces.
RÉSULTAT : LE CRABE DANSE !
Maintenant, sauvegarder ce projet fini comme il est expliqué dans l’Étape 1.
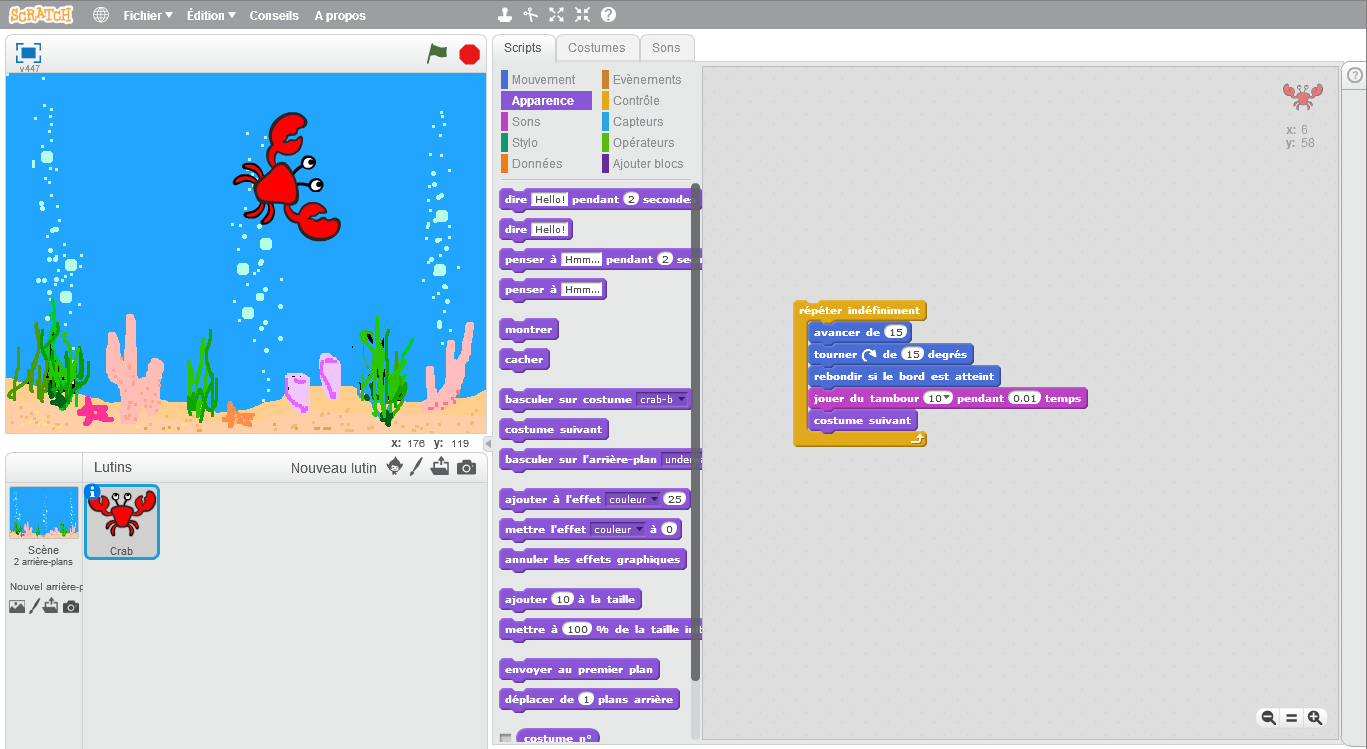
L’Interface de Scratch doit ressembler à cela :

 (Cliquer sur l’image pour télécharger le script fini.)
(Cliquer sur l’image pour télécharger le script fini.)
Revenir au menu d’Anime le Crabe.
Revenir au menu de Scratch – Le tuto’.