
Étape 6 – DESSINER MOINS VITE
Bien que le chat soit caché, il dessine très vite : il est possible de le ralentir pour le voir dessiner.
Appuyer sur espace pour nettoyer la Scène.
Cliquer sur le Lutin de la Zone des Lutins puis sur l’onglet Script au dessus de la Palette des Blocs.
Choisir la Catégorie Contrôle et glisser le Bloc attendre 1 secondes comme ci-dessous :

Faire glisser deux autres Blocs attendre 1 secondes dans le Script pour obtenir le Script ci-dessous :

⇨ Tester le Script : on remarque que le carré se dessine plus lentement.
Étape 7 – RÉPÉTER ET TOURNER
Appuyer sur espace pour nettoyer la Scène.
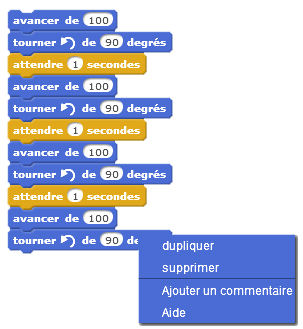
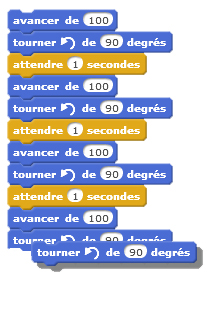
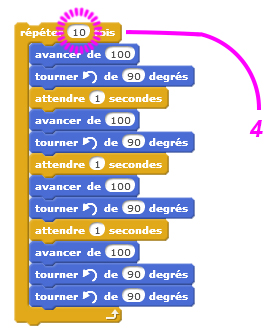
Faire un clic droit sur le dernier bloc du Script tourner de 90 degrés, cliquer sur dupliquer et placer la copie à la suite du Script.



Choisir la Catégorie Contrôle et glisser autour du Script le Bloc répéter 10 fois, et changer la valeur par4.


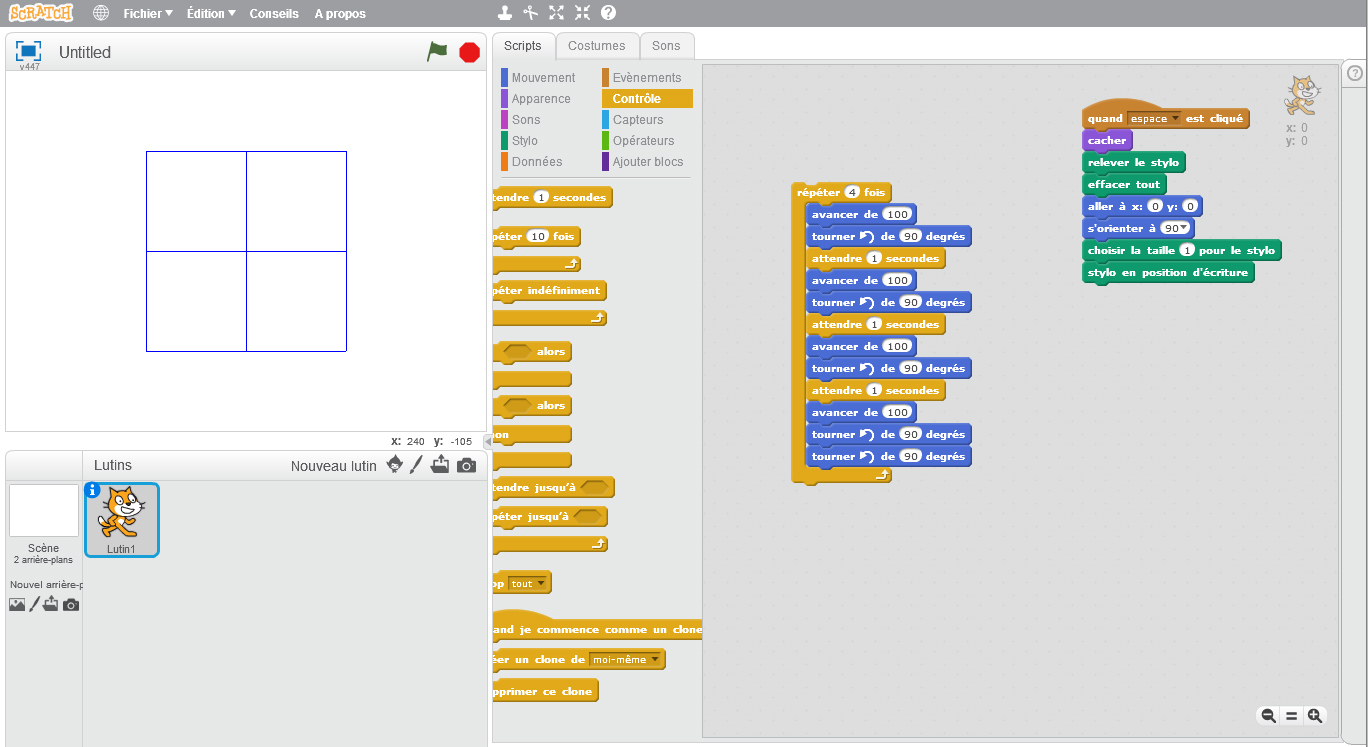
Tester le Script et quatre carrés se dessinent dans la Scène. L’Interface ressemble maintenant à ceci :

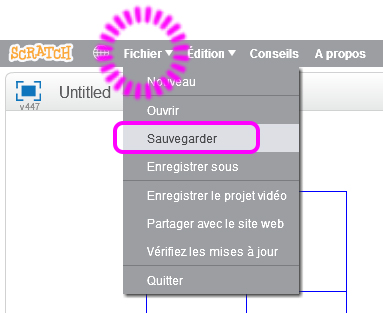
⇨ Il est temps de sauvegarder le projet : dans la barre des menus, cliquer sur Fichier puis cliquer sur Sauvegarder.

Étape 8 – DESSINER UN TRIANGLE
Déplacer le Script précédent sur la droite de l’Aire des Scripts pour faire un peu de place. Appuyer sur espace pour nettoyer la Scène.
Créer un nouveau Script en choisissant la Catégorie Mouvement et en glissant le Bloc avancer de 10 pas. Changer sa valeur par 100. Ajouter le Bloc tourner (dans le sens inverse des aiguilles d’une montre) de 15 degrés.

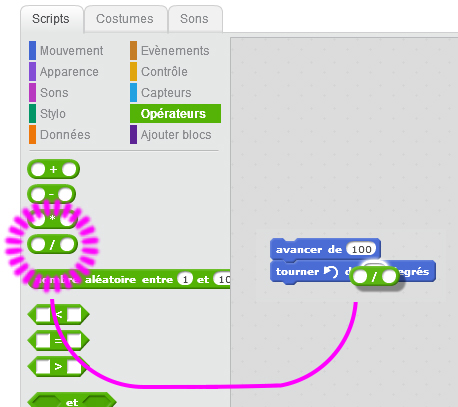
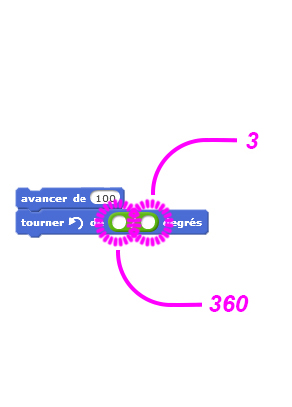
Choisir la Catégorie Opérateur et glisser le Bloc _ / _ à la place de la valeur 15 dans le Bloc précédent (tourner de 15 degrés).
Entrer les valeurs 360 et 3 dans le Bloc Opérateurs.


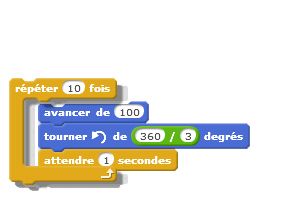
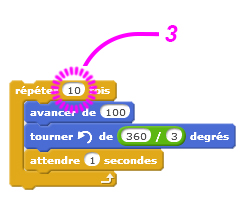
Choisir la Catégorie Contrôle et glisser le Bloc attendre 1 secondes à la suite du Script. Glisser autour du Script le Bloc répéter 10 fois et changer sa valeur par 3.


⇨ Tester le Script : un triangle se dessine dans la Scène.
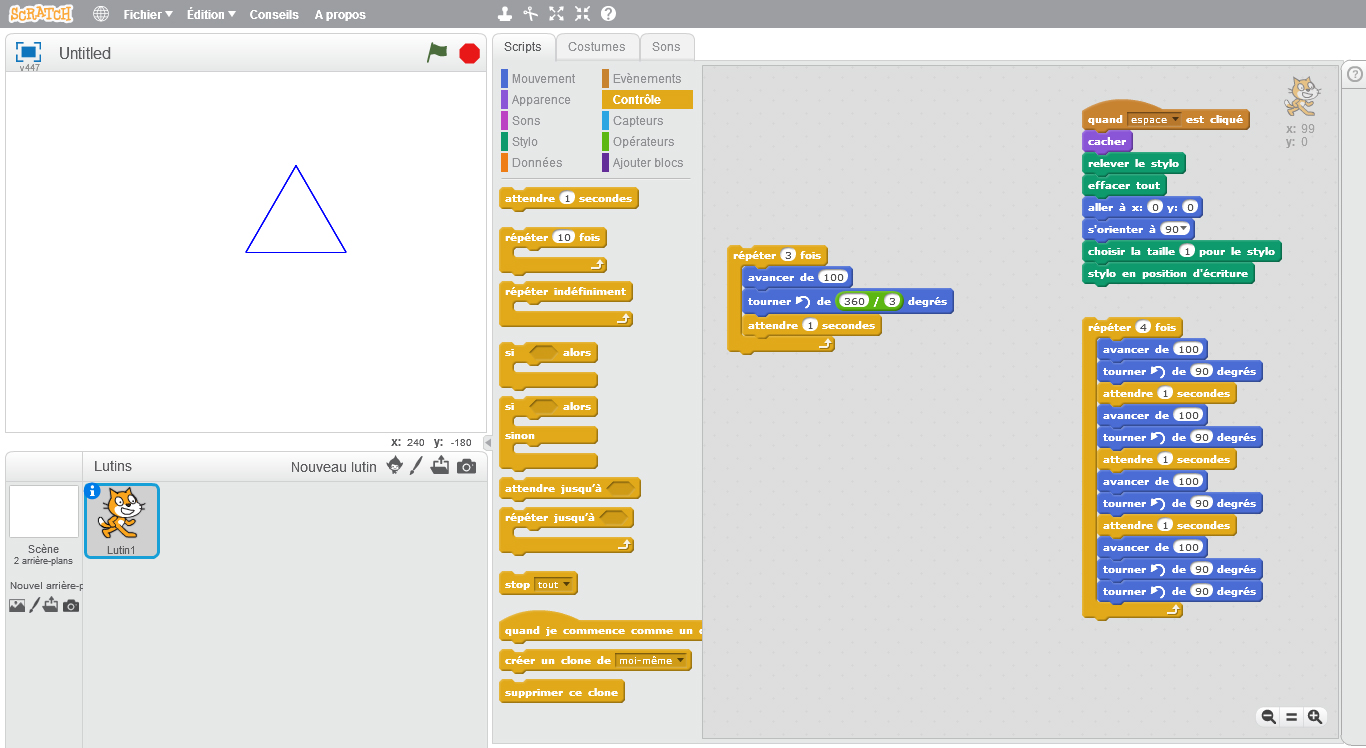
L’Interface ressemble maintenant à ceci :

Étape 9 – POUR ALLER PLUS LOIN : DESSINE UNE MAISON
En combinant les scripts précédents, nous allons dessiner une maison.
⇨ Appuyer sur espace pour nettoyer la Scène et changer l’Arrière-plan pour la grille (voir Étape 4).
1. Ajouter un Bloc au Script du carré
Choisir la Catégorie Stylo : glisser le Bloc relever stylo. Ce Bloc permet de ne pas dessiner lorsque le Lutin change de place.
Changer la valeur de tous les Blocs avancer de 100 par 50 : en réduisant le nombre de pas, on réduit la taille du dessin.

⇨ Tester le Script : dans la Scène, le carré est plus petit qu’avant. Son angle le plus en haut à gauche à pour coordonnées x:-50 et y:50.
2. Ajouter des Blocs au Script du triangle
Changer la valeur du Bloc avancer de 100 par 50.

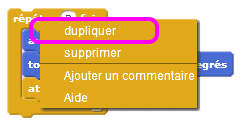
Dupliquer ce Script en faisant clic droit sur le premier Bloc du Script puis Dupliquer, et le placer à l’écart.
Dupliquer une seconde fois ce Script et le placer à l’écart.

Choisir la Catégorie Stylo : ajouter au début du Script les Blocs stylo en position d’écriture puis relever le stylo.
Choisir la Catégorie Mouvement : glisser entre les deux Blocs Stylo le Bloc aller à x: _ y: _.
Changer les valeurs par x: -50 et y: 50. Puis glisser le Bloc avancer de 10 à la fin du Script et changer la valeur par 50.

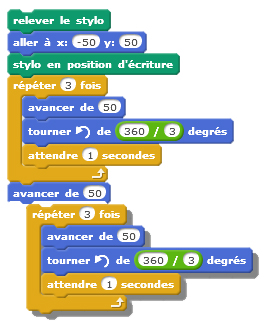
À la suite de ce script, coller une des copies faites précédemment :

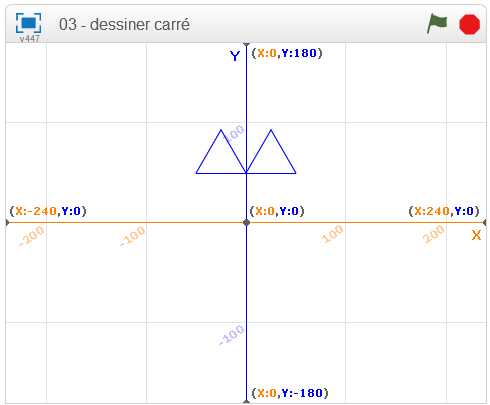
⇨ Lancer le Script : deux triangles se dessinent dans la Scène.

La copie de Script précédemment mise de côté dessine donc un deuxième triangle.
⇨ Pour que l’assemblage des trois triangles forme un toit, il faut ajouter des Blocs pour que le dessin commence au bon endroit.
3. Finaliser le Script
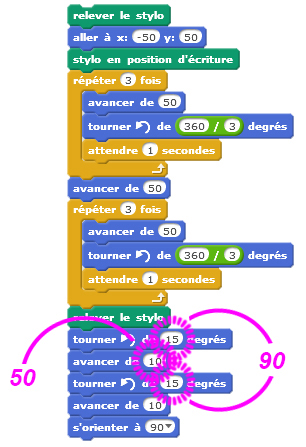
À la suite du Script qui dessine déjà deux triangles, choisir la Catégorie Stylo et glisser le Bloc relever stylo.
Choisir la Catégorie Mouvement et ajouter :
- tourner de (sens inverse des aiguilles d’une montre) 15 degrés,
- avancer de 10, puis tourner de (sens inverse des aiguilles d’une montre) 15 degrés,
- avancer de 10 pas,
- s’orienter à 90.
Changer les valeurs comme ceci :

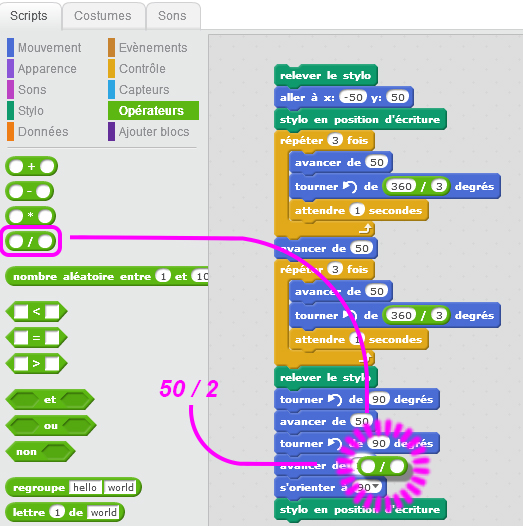
Choisir la Catégorie Opérateurs et glisser le bloc _ / _ à la place de la valeur 15 du dernier Bloc tourner de 15 degrés. Puis entrer les valeurs 50 et 2 dans le Bloc Opérateurs.
Choisir la Catégorie Stylo et glisser à la fin du Script le Bloc stylo en position d’écriture.

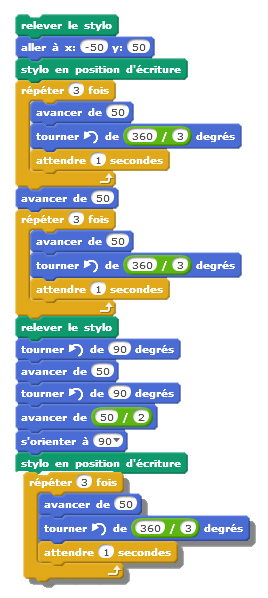
Maintenant, glisser la copie de script précédemment mise de côté.

⇨ Tous les Scripts sont prêts !
⇨ Appuyer sur espace pour nettoyer la Scène. Double cliquer sur le Scripts des carrés, puis double cliquer sur le Scripts des triangles.
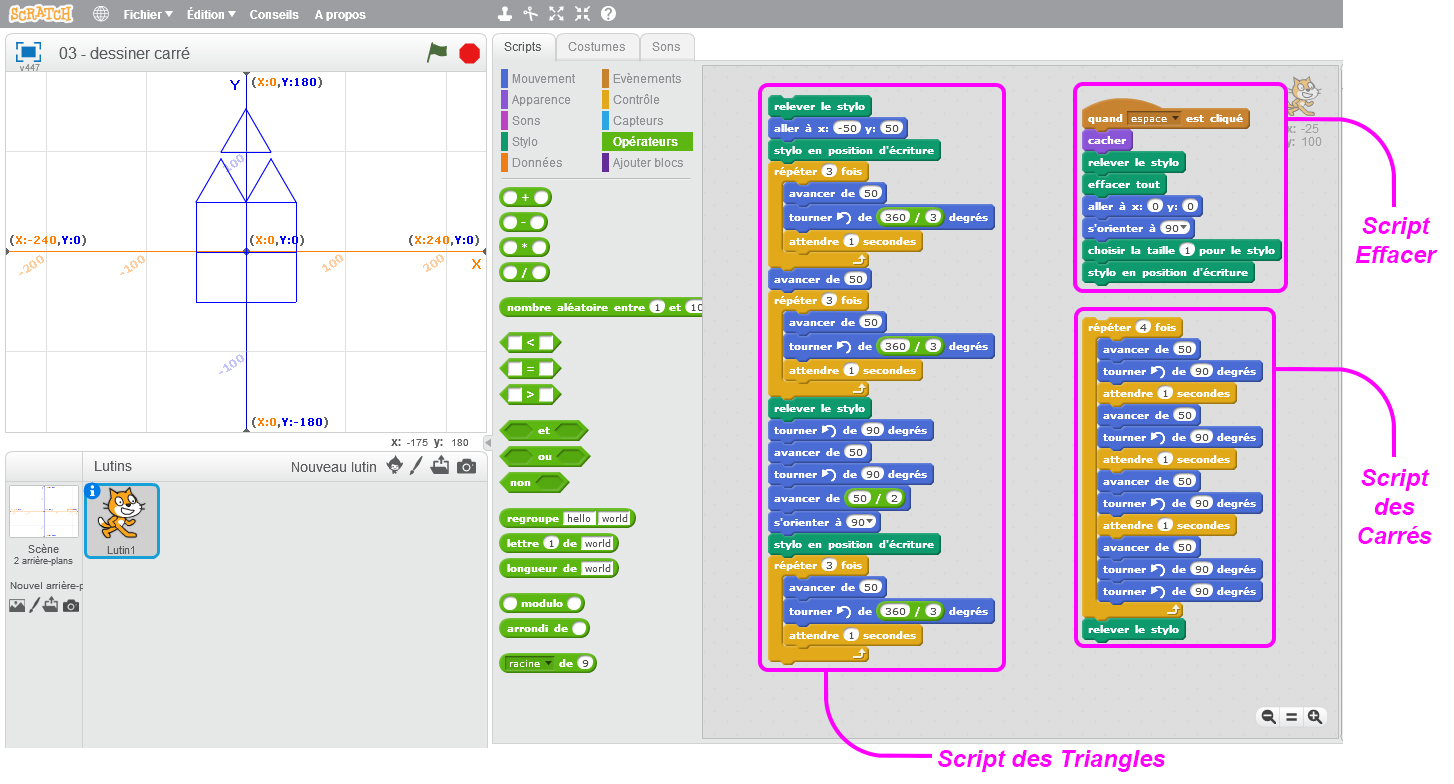
L’interface ressemble maintenant à ça :

 (Cliquer sur l’image pour télécharger le script fini.)
(Cliquer sur l’image pour télécharger le script fini.)
Revenir au menu de Dessine un Carré.
Revenir au menu de Scratch – Le tuto’.